Tem link novo ai do lado, só cuidado para não ficarem igual a ele (em ambos os sentidos) heim?
[  Ouvindo: ‘Simple Minds – Alive And Kicking‘ ] Ouvindo: ‘Simple Minds – Alive And Kicking‘ ] |
|
|
||||||||||||
Tem link novo ai do lado, só cuidado para não ficarem igual a ele (em ambos os sentidos) heim?
[  Ouvindo: ‘Simple Minds – Alive And Kicking‘ ] Ouvindo: ‘Simple Minds – Alive And Kicking‘ ] |
Bem o AcidX levantou esta hipotese:
Na verdade, por increça que parível, não é bug do IE! É que só pode ter um elemento com o mesmo ID. Nesse caso, você pode usar o “class” (div class=”menu”), e usar o “.” ao invés do “#” para definir a classe.
acidx | 11.07.05 – 1:02 am | #
Tá… mas acontece que se eu trocar o <div id=”menu”> por <div class=”menu”> e trocar o “#” por “.” dá caca… no IE fica a mesma porcaria, já no firefox, o <div> não troca de cor ao ser focado pelo mouse. E ai? 
O suporte a CSS no IE é uma bomba mesmo… talvez seja caca do browser
Cesar Cardoso | Homepage | 10.07.05 – 2:41 pm | #
Bem… mas mesmo no IE6 a Dna M$ ainda não criou vergonha na cara e deu um suporte decente a CSS? ECCCAAA!!!
Sorte minha que eu apesar de usar windows, nunca usei o browser na M$, eu venho desde lá do win3.11 usando netscape (na epoca era o 4.0), depois 4.5en, dai parti pro Mozilla e agora pro Firefox.
Tem mais uma parte que eu não disse, mas quem usa o IE deve ter percebido. No caso nosso que usamos Firefox, se você já focar só o <div> (bloco cinza) o browser já reconheçe como link. Logo não precisa focar no texto especificamente.
Já com o IE, a unica coisa que ele reconhece como link ai no menu são os textos, pro <div> ele nem olha.
To apostando mais mesmo é no caso do suporte a CSS do IE ser ruim.
E olha que esses dias eu tava pensando em ‘n’-maneiras de fazer uma página que só funcionasse no Firefox/Mozilla eheheh… já é um passo nesse sentido. Ia ser muito interessante uma pagina “Firefox only” só pra ver a cara do povo que só usa IE. 
 Dia 10 de Julho se comemóra o dia da Pizza. Provalvelmente esta é a comida Italiana mais popular depois do macarrão.
Dia 10 de Julho se comemóra o dia da Pizza. Provalvelmente esta é a comida Italiana mais popular depois do macarrão.
Como um bom descendente de Italianos, não pude deixar de degustar uma bela pizza hoje. Nada de pizzas cheias de frescura, foi uma o mais tradicional o possivel:
Massa caseira, aberta na munheca, nada de massas prontas. Molho de tomate, muzzarela a vontade, azeite de oliva, oregano (devidamente esfregado* , para dar sabor) e azeitonas.
Só o forno que não foi o tradicional forno de barro e a lenha, porque onde eu fui comer não tinha, era forno a gás mesmo. 
* Para quem não sabe, o oregano deve ser esfregado entre as palmas da mão e deixado cair sobre a pizza enquanto esfrega, dessa forma o oregano libera muito mais o seu cheiro e sabor caracteristico.
[  Ouvindo: ‘Fleetwood Mac – Hold Me‘ ] Ouvindo: ‘Fleetwood Mac – Hold Me‘ ] |
Como você devem ter percebido estou dando uma mexidinhas no template do blog, mas nada muito radical, apenas umas “florzinhas” daqui e umas “frescurinhas dali”.
Até ai tudo normal, até que eu resolvi fazer uma pequena mudança no menu ai do lado. Resolvi fazer uma aplicaçãozinha localizada de CSS e fazer com que o “botão” troque de cor ao passar o cursor do mouse sobre ele. Se você estiver usando o FireFox, beleza, vai ver a modificação, agora se for o IE6, não vai ver.
O interessante de tudo é que no FireFox funcionou maravilhosamente bem, mas no IE não!!! Sera que é algum bug no IE ou bug no meu código? Vamos lá.
O porque de “botão” é que na verdade eles são <div> pintados. E para que eles se comportem como hyperlink foram inseridos dentro de uma tag <a>. Até ai tudo bonitinho, funfa no FireFox e no IE.
O código pra gerar esses “botões” é esse:
<div id=”menu”>
<a target=”_blank” href=”https://kibeloco.blogspot.com/” title=”Kibe Loco”>
<div><font color=”#FFFFFF” size=”3″>»</font><font color=”#00FFFF”> Kibe Loco</font></div>
</a>
</div>
Beleza, e o código CSS que eu formato o “botão” e pinto o fundo deles é:
#menu
{
background:#666666;
margin:0px 0px 0px 0px;
width:130px;
height:18px;
padding:0px 0px 0px 3px;
font-family: Verdana, Arial, Helvetica;
font-weight: normal;
font-size: 12px;
font-style: normal;
text-align:left;
border-top:3px solid #000000
}
#menu:hover
{
background:#777777
}
Até ai pra mim nada demais. Mas agora a pergunta que não quer calar. É alguma gambiarra ou caca que eu fiz que não funciona no IE, ou é mesmo um bug? Alguém ai se habilita a dizer alguma coisa?
[  Ouvindo: ‘Benny Mardonez – Into the Night‘ ] Ouvindo: ‘Benny Mardonez – Into the Night‘ ] |
Ou de tag em tag, eu vou mexendo um pouquinho no template.
– retirei a nhaca do trackback que entrou de abelhuda.
– troquei a tirinha do topo.
– adicionei a tag boiolinha “title” aos link.
– troquei o link láááá embaixo do netscape pelo firefox.
[  Ouvindo: ‘Kid Abelha – Disco Voador‘ ] Ouvindo: ‘Kid Abelha – Disco Voador‘ ] |
O Parn fez este post sobre o Audioscrobbler, achei interessante o brinquedo.
E vamos lá, mais uma tralha dependuranda no Winamp. Por enquanto ele não conseguiu traçar o meu perfil musical, e duvido que consiga fazer alguma coisa sensata, ou que encontre pessoas com um gosto tão misto como o meu.
Sou até que exigente com musica e não tolero varios generos e muitas bandas. Quem me conhece sabe mais ou menos do que estou falando, e inclusive acompanhando ai pelo rodapé de cada post dá pra ter uma idéia do que eu ouço.
Mas estou pagando pra ver o que o audioscrobbler vai dizer, acredito que será no minimo interessante! 
Ha! faltou o link pra ver o meu perfil né? Tá na mão!
p.s. não tentem entender o meu gosto musica, nem eu entendo ehehe.
[  Ouvindo: ‘Kim Carnes – Voyeur‘ ] Ouvindo: ‘Kim Carnes – Voyeur‘ ] |
Que droga! Estava no maior pique ripando DVD com o Super DVD Ripper, e depois de uma 1/2 dúzia de DVD’s, o danado invoca de dar este erro:

Já reinstalei codecs, já tentei versões diferentes do programa e nada… O mais bizarro é que assisto DVD normalmente, e o pior de tudo, outro programa de ripper funciona… Não que eu faça questão do programa, mas é de encucar um treco desses.
[  Ouvindo: ‘Bob Dylan – Jokerman‘ ] Ouvindo: ‘Bob Dylan – Jokerman‘ ] |
Estou tentando colocar Já coloquei o titulo como manda o figurino, sera que vai funcionar? e já funcionou. O povo ai do fudebagem que me perdoe se acontecer alguma “diarreia” com o feed. eheh
Update: Não aconteceu aparentemente nada de ruim, mas é um saco se entender com essas tags malucas do blogger.
Aproveitei e consertei alguns links bombados no menu lateral e uns errinhos bobos no template. Dos links bombados, um que eu estou sentindo falta é o blog Anti Babacas (não adianta clicar ai que dá 404). Se algum dos integrantes do blog ainda passa por aqui (ou alguém souber), por favor deixe um comentário com a url nova ou explicando o que aconteceu.
Os elementos fixo, como o titulo e essa JACA desse pluginzinho do winamp não passam mais as cores relativas para o fudebagem, de modo que as coisas do lado de lá devem ficar mais padronizadas e organizadas.
Lógicamente vai aparecer algum bug novo causado pelas correções, murphy não falha:
“Toda solução cria novos problemas…”

Update 2: Aleluia! Consertei um bugzinho chato que tinha no pluginzinho do winamp, ele tava socando um <div> vazio e dois <br> depois do codigo. Removi isso tudo e usei um <p> (paragrafo). Ao menos no Firefox tá uma maravilha. No IE? Sei lá… usuários do IE me digam ai se ficou bom. 
[  Ouvindo: ‘Bangles – Manic Monday (Hot Tracks Remix)‘ ] Ouvindo: ‘Bangles – Manic Monday (Hot Tracks Remix)‘ ] |
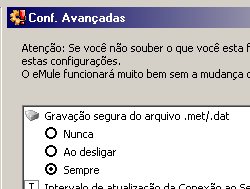
 Sabia que deveria existir alguma solução para o problema apontado no eMule ai embaixo, afinal não faz sentido um programa tão bom como ele ter uma falha gigantesca como essa de corromper os arquivos .part. O olha só onde esta a solução:
Sabia que deveria existir alguma solução para o problema apontado no eMule ai embaixo, afinal não faz sentido um programa tão bom como ele ter uma falha gigantesca como essa de corromper os arquivos .part. O olha só onde esta a solução:

[  Ouvindo: ‘DJ Jurgen – Higher & Higher‘ ] Ouvindo: ‘DJ Jurgen – Higher & Higher‘ ] |
|