O Jefferson fez este post com um script (que ele encontrou) que ajuda a matar uma boa parte do SPAM no WordPress.
Porem como o próprio Jefferson notou, ele tem uma falha que confunde palavras, como o bem citado exemplo dele, onde “especialista” é confundido com “cialis”.
Nisso resolvi dar uma ajeitada no script de forma que ele não confunda mais as palavras, fazendo o uso de expressões regulares para “pescar” somente as frases (ou blocos) exatos dentro do texto do comentário.
O novo código ficou assim:
//Acrescente isso no final de functions.php (é um arquivo do tema, não do wordpress)
//pode ser imediatamente antes da linha final com um "?>".
function in_comment_post_like($string, $array) {
foreach ( $array as $key => $value ) {
if (preg_match("/\b".$value."\b/i", $string)) { return true; }
}
return false;
}
function drop_bad_comments() {
if (!empty($_POST['comment'])) {
$post_comment_content = $_POST['comment'];
$lower_case_comment = strtolower($_POST['comment']);
// Lista de palavras banidas.
// Comentários com essas palavras serão automaticamente deletados
// e quem postou, se não for um bot, verá um alerta.
// Mas caso seja um bot, receberá o erro http 503.
// Coloque somente palavras na lista, não coloque símbolos como: [ { ( *
$bad_comment_content = array(
'viagra',
'hydrocodone',
'xanax',
'tramadol',
'lorazepam',
'adderall',
'dexadrine',
'no prescription',
'oxycontin',
'without a prescription',
'sex pics',
'family incest',
'online casinos',
'online dating',
'cialis',
'amoxicillin',
'ecadastro.com.br',
'seomaster.com',
'divulgaemail.com',
'listadeemails.com',
'casaemail.com.br',
'acertemail.com',
'maladiretasegmentada.com.br',
'busquemail.com.br',
'boliche.com.br',
'kitsucesso.com',
'emailsvip.com.br',
'kitdeemail.com',
'rocket attacks',
'blue spoon'
);
if (in_comment_post_like($lower_case_comment, $bad_comment_content)) {
wp_die( __('<b>Seu comentário contém palavras ou expressões banidas.</b><br><br><i>'.$post_comment_content.'</i>'),('Erro'),array( 'response' => 503, 'back_link' => true ) );
}
}
}
add_action('init', 'drop_bad_comments');
Isto deve ser adicionado dentro do arquivo functions.php do seu tema. Com isso, a lista de palavras presentes no array será verificada uma a uma com o conteúdo do comentário e caso uma delas esteja presente, o comentário é automaticamente bloqueado e não é postado. 
De quebra, adicionei para o script já enviar um header http com erro para os robots, já dando um legitimo chute na bunda deles, se e quando é claro, eles lerem o header http. 
Tenho planos de transformar esse script em um plugin, que poderá ser instalado facilmente no WordPress, e o banco de palavras ficará armazenado no mysql, e com isso não será mais necessário editar diretamente o código para inserir novas palavras, isso será feito diretamente pela pagina de configuração do plugin.
Edit: Existe um pequeno conflito com a mensagem de alerta quando usado o plugin AEC (Ajax Edit Comments) e a função wp_die. Quando é postado o primeiro comentário e existir uma palavra proibida, a mensagem é exibida corretamente. Porem quando for o segundo comentário ou posteriores, a mensagem será exibida em um popup do tipo alert (javascript) e neste caso a formatação do texto será perdida, melhor dizendo, será impressa na mensagem as tags html.
Por mim esta de bom tamanho, posso conviver com isso, visto que essa mensagem de erro só deverá se vista por spammer mesmo.
E estou tentado a desligar o reCaptcha, só pra ver o que acontece. 



 7:36 AM |
7:36 AM |  Luciano |
Luciano |  0
0


 :
: Vamos usar a
Vamos usar a 

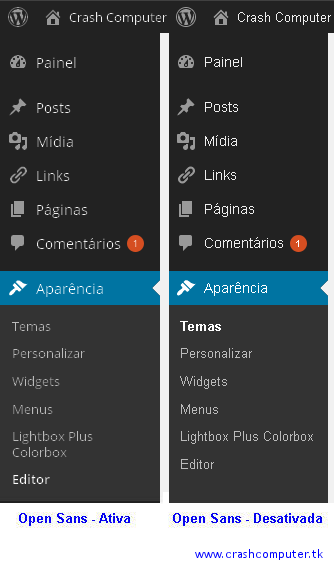
 que continuava a mesma porcaria. Dai resolvi investigar qual era a entrada no arquivo CSS que especificava esta fonte. Pela minha surpresa encontrei isso aqui, que desligado via o editor CSS do
que continuava a mesma porcaria. Dai resolvi investigar qual era a entrada no arquivo CSS que especificava esta fonte. Pela minha surpresa encontrei isso aqui, que desligado via o editor CSS do 














 Badulaques da China
Badulaques da China



